Introduction to Web Design Layout Techniques
Web design layout techniques play a crucial role in creating visually appealing and user-friendly websites. As the digital world continues to evolve, the importance of effective web design has become more prominent. Understanding the various layout techniques is essential for designers to craft websites that not only look great but also function seamlessly across different devices.
The Importance of Responsive Design
Responsive design is a key aspect of web design layout techniques. With the increasing use of mobile devices, websites must be responsive to provide an optimal viewing experience. Responsive design ensures that a website adapts to different screen sizes and resolutions, enhancing user experience and accessibility.
Grid Systems for Structured Layouts
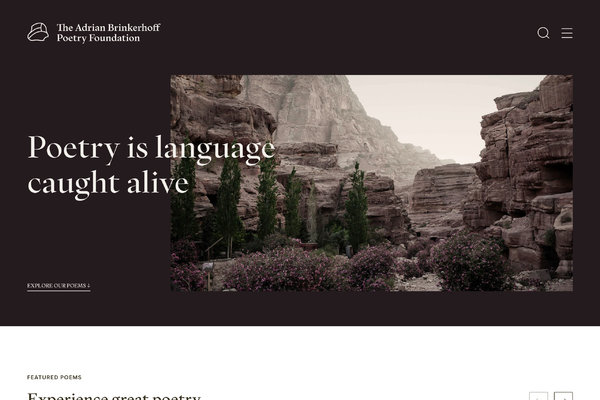
Grid systems are fundamental in creating structured and organized layouts. Designers use grids to align elements, establish consistency, and improve readability. By following grid systems, designers can achieve a balanced and harmonious design that guides users through the content effortlessly.
Typography and Readability
Typography plays a significant role in web design layout techniques. Choosing the right fonts, sizes, and spacing is crucial for enhancing readability and conveying the brand’s message effectively. Well-thought-out typography not only improves the aesthetics of a website but also influences how users engage with the content.
Visual Hierarchy and User Engagement
Creating a visual hierarchy is essential for guiding users’ attention and enhancing user engagement. By strategically arranging elements based on their importance, designers can direct users’ focus and improve the overall user experience. Visual hierarchy helps users navigate the website intuitively and find the information they need quickly.
In conclusion, mastering web design layout techniques is essential for creating engaging and user-centric websites. By incorporating responsive design, grid systems, typography, and visual hierarchy, designers can elevate the overall user experience and make a lasting impression on visitors.